Wstęp
Zanim przejdziemy do szczegółowych rozważań nad rozwiązaniami proponowanymi przez poszczególne języki, warto przyjrzeć się bliżej zasadom działania aplikacji internetowych.
Co to jest aplikacja internetowa?
Aplikacje internetowe (aplikacje WWW) to programy działające na serwerze. Interakcja z takim programem odbywa się za pomocą przeglądarki internetowej (cienki klient), która komunikuje się z serwerem. W odróżnieniu od tradycyjnych programów, które uruchamiane są na maszynie lokalnej, aplikacje internetowe są wykonywane na serwerach, czasami oddalonych od użytkownika o tysiące kilometrów. Przyjrzyjmy się zaletom i wadom takiego rozwiązania.
Zalety
- Zdalny dostęp – możliwość uruchomienia aplikacji w dowolnym miejscu z dowolnego komputera. Wymagany jest jedynie dostęp do Internetu i przeglądarka.
- Łatwe dołączanie nowych użytkowników. Nie trzeba instalować programu na kolejnej maszynie.
- Aktualizacja oprogramowania polega na wprowadzeniu zmian jedynie na serwerze.
- Niewielkie wymagania dla urządzeń klienckich.
Wady
- Duże obciążenie serwera – ponieważ program jest wykonywany przez serwer, duża ilość użytkowników korzystających z aplikacji może spowodować jego przeciążenie.
- Jeśli nie działa serwer, to uruchomienie aplikacji nie jest możliwe.
- Brak internetu uniemożliwia korzystanie z aplikacji.
Ostatnie lata to okres dynamicznego rozwoju aplikacji WWW. Produkty takie jak GMail, Google Docs pokazały że, aplikacje internetowe mogą być groźną konkurencją dla tradycyjnych programów desktopowych. Jak zauważa, Jeff Atwood w niedalekiej przyszłości, niemal całe programowanie będzie programowaniem w środowisku internetowym.
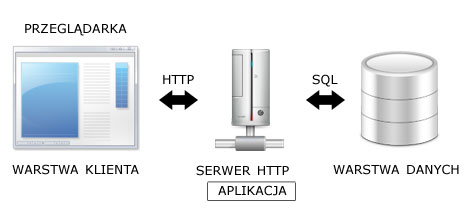
Jak było wspomniane wcześniej, aplikacje internetowe działają w oparciu o architekturę klient-serwer. Dokładniej mówiąc jest to architektura trójwarstwowa:
Schemat działania:
- Warstwa klienta jest odpowiedzialna za wizualizację graficznego interfejsu użytkownika oraz wysyłanie żądań do serwera. Klient komunikuje się z serwerem poprzez protokół HTTP.
- Serwer obsługuje żądania, uruchamiając aplikację przetwarzającą żądania klientów i generującą dynamiczne dokumenty (lub zwraca same dane).
- Warstwa danych poprzez język SQL umożliwia aplikacji dostęp do danych oraz ich zapisywanie lub usuwanie.
- Serwer wysyła przeglądarce odpowiedź w postaci pliku HTML i dołączonych plików graficznych, skryptów oraz arkuszy CSS lub w formacie JSON.
Single Page Applications i API
Ostatnimi latami dużą popularnością cieszą się rozwiązania typu Single Page Application. Są to aplikacje napisane w JavaScripcie które komunikują się z serwerem poprzez API. Serwer wysyła wyłącznie czyste dane (najczęściej w formacie JSON). Przeglądarka odbiera dane i renderuje interfejs takiej aplikacji. Zalety takiej architektury:
- szybkość renderowania poszczególnych stron aplikacji
- możliwość wykorzystania jednego API przez przeglądarkę jak i aplikacje mobilne
Oczywiście istnieją także i wady
- utrudniona indeksacja przez roboty wyszukiwarek
- dłuższy czas implementacji wynikający z niedojrzałości technologicznej SPA
Stos technologiczny aplikacji internetowej
Wybór rozwiązań technologicznych odpowiadających za poszczególne warstwy architektury aplikacji internetowej jest zadaniem skomplikowanym. Należy zdecydować się na odpowiedni serwer HTTP, system zarządzania bazą danych, język programowania, a w niektórych wypadkach także i framework. Wyboru należy dokonać z rozwagą, ponieważ w późniejszej fazie rozwoju oprogramowania, zmiana technologii może być albo niemożliwa, albo zbyt kosztowna.
Najważniejszy w tym wyborze wydaje się być język programowania. Po pierwsze, to on w większości wypadków determinuje pozostałe elementy stosu technologicznego. Przykładowo decydując się na PHP, serwerem HTTP będzie najczęściej Apache, a bazą danych MySql. Każdy z języków posiada przetestowane rozwiązania technologiczne, które najlepiej ze sobą współpracują. Po drugie, o ile migracja z MySql na PostgreSQL jest stosunkowo łatwa, to przejście z PHP na Ruby wiązałoby się z przepisaniem całej aplikacji, co w większości wypadków będzie zbyt czasochłonne.
Kiedy wybierzemy już odpowiedni język programowania, musimy zdecydować czy tworzymy serwis WWW od zera czy też budujemy aplikacje korzystając z gotowych rozwiązań takich jak framework.
Framework
To kolejny element stosu technologicznego aplikacji webowej. Dzisiaj bardzo rzadko tworzy się aplikacje WWW od zera. Ponieważ serwisy internetowe są do siebie bardzo podobne, programiści stworzyli gotowe rusztowania, zawierające szablony, systemy walidacji, mechanizmy mapowania tabel w bazie danych na obiekty (ORM) i inne rozwiązania na których można budować własną aplikację. Czasami bardzo dobry framework może zachęcić programistów do zmiany języka programowania. Dzieki Ruby on Rails wielu programistów zaczęło programować w Ruby. Oczywiście korzystanie z frameworka nie jest obowiązkowe. Czasami program, który piszemy jest na tyle innowatorskim projektem, że framework może być ograniczeniem.